-
 조달쇼핑몰 등록 제품 [구매링크]
조달쇼핑몰 등록 제품 [구매링크]
- 그리드 시장 점유율 1위
-
 SBGrid v3사이트바로가기
SBGrid v3사이트바로가기 - blog
- softbowl
닫기
- SBGrid 가이드
-
SBGrid 가이드
- SBGrid 시작하기
- SBGrid 테마
- SBGrid 전역함수
- 그리드 기능 속성
- 그리드 기본 속성
- 조회 데이터 형태 설정
- 포커스 최상단/최하단 이동 설정
- xml 데이터 레퍼런스 설정
- 원본 데이터를 저장하는 속성
- xml 노드경로 설정
- 말줄임 기능
- 짝수행 배경색 설정
- rowheader 배경색 설정
- 배경색 주기 설정
- empty 문구 설정
- empty 문구 스타일 설정
- empty 이미지 설정
- empty 이미지 스타일 설정
- 데이터 공백 제거
- 다중 행 선택
- 데이터 선택방법 설정
- 선택한 셀 표시 여부
- enter 이동 방향 속성
- enter 행 이동 시 셀 활성화 여부 설정
- 셀 편집방법 설정
- oneclickedit시 콤보 활성화 설정
- 브라우저 스크롤 셀 활성화 여부
- 그리드 활성화/비활성화 설정
- 셀의 툴팁 설정
- 셀의 툴팁에 표시될 값 설정
- 툴팁 출력 지연 설정
- 행의 상태 표시
- 행의 상태 표시 열 너비 설정
- 행의 상태 표시 열 캡션 설정
- 행의 상태 표시 클릭 시 콜백함수
- 다중 정렬 설정
- 정렬 초기화 속성
- 셀의 복사
- 셀에 붙여넣기
- 전체 그리드 선택
- 데이터 붙여넣기 시 행 추가 설정
- label 값 복사하기 설정
- label 값 붙여넣기 설정
- 그리드 필터링 설정
- 그리드 필터링 타이틀 설정
- 필터링 리스트UI 숨김처리 여부
- 데이터의 치환
- 치환된 데이터의 원본 적용 여부
- 해당 인덱스 하이라이트 설정
- 그리드 데이터 검색 UI 설정
- 붙여넣기 사용시 상태정보 설정
- hidden 열 포함 여부 설정
- 그리드 하단 셀 정보 설정
- 그리드 하단 전체 행 표시
- 데이터 붙여넣기 형식 설정
- 데이터 붙여넣기 시 행 추가 설정
- 그리드 사용자조작 설정
- 그리드 컬럼 설정 UI 표시 여부
- 고정 열 정렬 포함 여부
- 그리드 실행취소/재실행
- 행/열 인덱스 초기화 여부
- 그리드 마지막 행 포커싱 여부
- 행 상태 아이콘 클릭 초기화
- 스크롤 버튼 이동 개수 설정
- 스크롤 트랙 이동 지연
- 스크롤 트랙 클릭 이동 행 개수
- 캡션 클릭시 하이라이트 초기화
- 체크박스 이미지
- 라디오 이미지
- 멀티라디오 이미지
- 그리드 크기 속성
- 그리드 다국어 설정
- 열 속성
- 열 타입
- 스크롤
- 헤더
- 틀고정
- 병합
- 그리드 초기화
- 스타일
- 열의 너비 설정
- 열의 너비 확인
- 셀의 스타일 설정
- 셀의 스타일 확인
- 셀의 스타일 제거
- 셀의 복수 스타일 설정
- 다중 셀의 복수 스타일 설정
- 다중 셀의 스타일 제거
- 행의 스타일 설정
- 행의 스타일 확인
- 행의 스타일 제거
- 행의 복수 스타일 설정
- 행의 전체 스타일 확인
- 다중 행의 스타일 설정
- 다중 행의 스타일 제거
- 열의 스타일 설정
- 열의 스타일 확인
- 열의 스타일 제거
- 열의 복수 스타일 설정
- 열의 전체 스타일 확인
- 다중 열의 복수 스타일 설정
- 다중 열의 스타일 제거
- 짝수행 배경색 확인
- 짝수행 배경색 설정
- 행의 높이 확인
- empty 문구 설정
- empty 문구 반환
- empty 문구 스타일 설정
- empty 문구 스타일 확인
- 행 데이터
- 행 인덱스 설정
- 행 인덱스 확인
- 행 선택
- 다중 행 선택
- 행 선택 해제
- 선택행 인덱스 확인
- 그리드 선택 모드 설정
- 그리드 선택 모드 확인
- 전체 행의 선택 해제
- 이전 선택된 셀의 행 인덱스
- 전체 행 수
- 마지막 선택된 행 인덱스
- 선택행의 데이터 입력
- 선택행의 데이터 확인
- 체크된 행 인덱스
- 체크된 행의 데이터
- 지정된 행의 이벤트 실행
- 행 추가(마지막 행)
- 행 추가(선택된 행)
- 행 추가(데이터 포함)
- 행 삭제(마지막 행)
- 행 삭제(선택된 행)
- RowHeader 설정 여부
- RowHeader 설정 확인
- 마우스가 위치한 행 인덱스
- 행 데이터 이동
- 검색 데이터의 행 인덱스
- 그리드 전체 데이터 반환
- 합계 열 제외한 전체 데이터 반환
- 전체 행 개수 표시 설정
- 전체 행 개수 표시 설정 여부
- 조건에 해당하는 행 인덱스
- undo 정보 초기화
- redo 정보 초기화
- undo 정보 반환 확인
- 붙여넣기 제외 설정
- 붙여넣기 제외 설정 확인
- 열 데이터
- 열 인덱스 설정
- 열 인덱스 확인
- 이전 선택된 셀의 열 인덱스
- 전체 열 수
- 선택된 열의 Ref
- 지정된 Ref의 인덱스
- 선택된 열의 타입
- 마우스가 위치한 열 인덱스
- 선택된 열의 ID 확인
- 선택된 열의 ID의 인덱스
- 열 데이터 이동
- 선택된 열의 포멧 설정 확인
- 선택 열 인덱스 확인
- 지정된 열의 disabled 설정
- 지정된 열의 disabled 확인
- Ref/Caption에 의한 열 인덱스
- 열 콤보 데이터 설정
- 열 콤보 데이터 확인
- 지정된 열의 사용자 속성 설정
- 지정된 열의 사용자 속성 확인
- 열 추가(마지막 열)
- 열 추가(선택한 열)
- 열 삭제(마지막 열)
- 열 삭제(선택한 열)
- 지정한 열 확장 설정
- 지정한 열 확장 설정값 확인
- 지정한 열 확장 속성 제거
- 마지막 열 확장 타입 설정
- 마지막 열 확장 타입 확인
- 붙여넣기 제외 설정
- 붙여넣기 제외 설정 확인
- 지정한 열의 다중 캡션 설정
- 지정한 열의 다중 캡션 설정 확인
- 지정한 열의 typeinfo 확인
- 지정한 열의 도움말 설정
- 지정한 열의 도움말 확인
- 지정한 열의 자동완성 데이터 변경
- 지정한 열 최소날짜 설정
- 지정한 열 최소날짜 반환
- 지정한 열 최대날짜 설정
- 지정한 열 최대날짜 반환
- 현재 시점 기준 컬럼들의 설정 정보 확인
- 지정한 열 최대문자수 설정
- 지정한 열 최대문자수 반환
- 셀 데이터
- 셀에 데이터 입력
- 셀의 데이터 확인
- 콤보의 라벨 데이터 확인
- 셀의 비활성화 설정
- 셀의 비활성화 확인
- 셀의 툴팁 설정
- 셀의 툴팁 확인
- 셀 선택
- 셀 선택 해제
- 다중 셀의 선택
- 다중 셀의 선택해제
- 지정된 셀의 이벤트 실행
- 지정된 라디오 버튼 선택
- 편집모드 활성화
- 편집모드 종료
- 편집모드 여부 확인
- 셀 데이터 검색
- 데이터 변경 전 셀 데이터 반환
- 그리드 하단 셀 정보 설정
- 그리드 하단 셀 정보 반환
- 그리드 하단 셀 값 반환
- 데이터 붙여넣기 형식 설정
- 데이터 붙여넣기 형식 설정 반환
- 복사된 데이터 갱신
- 갱신된 데이터 반환
- 셀 포맷 설정
- 셀 포맷 반환
- 셀 단위 붙여넣기 제외 설정
- 셀 단위 붙여넣기 제외 여부
- 파일 다운로드
- 숨기기
- 상태정보
- 정렬
- 필터링
- 페이징
- 소계 및 합계
- 트리
- 그룹핑
- 그리드 추가 기능
- 그리드 jsonref 값 반환
- 컨텍스트 메뉴 UI 숨기기
- 컨텍스트 메뉴 UI 표시하기
- 그리드 parentid 값 반환
- 원본 데이터를 반환
- 원본 데이터로 변경
- 선택된 행을 원본 데이터를 변경
- 그리드 잠금 설정
- 그리드 실행취소
- 그리드 실행취소 후 재실행
- 그리드 숨김
- 그리드 보여주기
- 드래그 앤 드롭
- hidden 열 포함 여부 설정
- hidden 열 포함 여부 확인
- 툴팁 지연 속도 설정
- 툴팁 지연 속도 반환
- 스크롤 트랙 이동 지연 설정
- 스크롤 트랙 이동 지연 반환
- 스크롤 트랙 클릭 이동 개수 설정
- 스크롤 트랙 클릭 이동 개수 반환
- 선택한 셀 데이터 복사
- 선택한 셀 데이터 붙여넣기
- 그리드 스타일 상태 삭제
- 이벤트
- 커스텀 이벤트
- 복사 이벤트
- 붙여넣기 이벤트
- 데이터 변경 이벤트
- 데이터 입력 이벤트
- checkbox 이벤트
- 버튼 클릭 이벤트
- 스크롤 이벤트
- refresh() 함수 실행전 이벤트
- refresh() 함수 실행후 이벤트
- rebuild() 함수 실행전 이벤트
- rebuild() 함수 실행후 이벤트
- resize() 실행 전 이벤트
- resize() 실행 후 이벤트
- 행의 포커스 이동시 이벤트
- 열의 포커스 이동시 이벤트
- 셀 영역 마우스 포커스 이벤트
- 정렬 이벤트
- 필터링 실행전 이벤트
- 필터링 실행후 이벤트
- 페이징 이벤트
- Drag&Drop 이벤트
- 열 너비 조절 후 이벤트
- 드래그를 통한 열 이동 시 이벤트
- 트리 이벤트
- API 목록
- Code Generator
- Release Note
-
SBGrid 가이드
- 적용예시
- 구매
- 고객지원
SBGrid 가이드
- SBGrid 시작하기
- SBGrid 테마
- SBGrid 전역함수
- 그리드 기능 속성
- - 그리드 기본속성 설정A
- - 조회 데이터 형태 설정A
- - 최상단/최하단으로 이동A
- - 컨텍스트 메뉴 단축키 호출A
- - click 이벤트 범위 설정A
- - click 이벤트 범위 설정A
- - dblclick 이벤트 범위 설정A
- - xml 데이터 레퍼런스 설정A
- - 원본 데이터 저장 설정A
- - xml 노드경로 설정A
- - 말줄임 기능A
- - 드래그 선택 설정A
- - 휠이동 행 개수 설정A
- - 짝수행 배경색 설정A
- - rowheader 배경색 설정A
- - 배경색 주기 설정A
- - empty 문구 설정A
- - empty 문구 스타일 설정A
- - empty 이미지 설정A
- - empty 이미지 스타일 설정A
- - 데이터 공백 제거A
- - 다중 행 선택A
- - 데이터 선택방법 설정A
- - 선택한 셀 표시 여부A
- - enter 이동 방향 설정A
- - enter 행 이동 셀 활성화 여부 설정A
- - textarea에서 스크롤 여부 설정A
- - 그리드에 포커스 여부 설정A
- - 셀 편집방법 설정A
- - oneclickedit시 콤보 활성화 설정A
- - 콤보 값에 따라 버튼 숨기기A
- - 브라우저 스크롤 셀 활성화 여부 A
- - 그리드 활성화/비활성화 설정A
- - 셀의 툴팁 설정A
- - 셀의 툴팁에 표시될 값 설정A
- - 툴팁 출력 지연 설정A
- - 행의 상태 표시A
- - 행의 상태 표시 열 너비 설정A
- - 행의 상태 표시 열 캡션 설정A
- - 행의 상태 표시 클릭 시 콜백함수A
- - 다중 정렬 설정A
- - 정렬 설정 초기화A
- - 셀의 복사A
- - 셀에 붙여넣기A
- - 그리드 전체 복사A
- - 데이터 붙여넣기 시 행 추가 설정A
- - label 값 복사하기 설정A
- - label 값 붙여넣기 설정A
- - 그리드 필터링 설정A
- - 필터링 즉시 반영A
- - 그리드 필터링 타이틀 설정A
- - 필터링 리스트UI 숨김처리 여부A
- - 데이터의 치환A
- - 동적 데이터 치환M
- - 치환된 데이터의 원본 적용 여부A
- - 해당 인덱스 하이라이트 설정A
- - 그리드 데이터 검색 UI 설정A
- - 붙여넣기 사용시 상태정보 설정A
- - hidden 열 포함 여부 설정A
- - 그리드 하단 셀 정보 설정A
- - 그리드 하단 전체 행 표시A
- - 데이터 붙여넣기 형식 설정A
- - 그리드 사용자조작 설정A
- - 그리드 컬럼 설정 UI 표시 여부A
- - 고정 열 정렬 포함 여부A
- - 그리드 실행취소/재실행A
- - 행/열 인덱스 초기화 여부A
- - 그리드 마지막 행 포커싱 여부A
- - 행 상태 아이콘 클릭 초기화A
- - 스크롤 버튼 이동 개수 설정A
- - 스크롤 트랙 이동 지연A
- - 스크롤 트랙 클릭 이동 행 개수A
- - 캡션 클릭시 하이라이트 초기화A
- - 체크박스 이미지 A
- - 라디오 이미지 A
- - 멀티라디오 이미지 A
- - IE에서 스크롤 이벤트 제어 A
- - 그리드 생성시점 함수호출 A
- - 캡션 체크박스 이벤트 여부 A
- 그리드 크기 속성
- 그리드 다국어 설정
- 열 속성
- 열 타입
- 스크롤
- 헤더
- 틀고정
- 병합
- 그리드 초기화
- 스타일
- - 열 데이터 너비만큼 늘리기A
- - 고정열 너비만큼 늘리기A
- - 열의 너비 설정M
- - 열의 너비 자동맞춤M
- - 열의 너비 확인M
- - 셀의 스타일 설정M
- - 셀의 스타일 확인M
- - 셀의 스타일 제거M
- - 셀의 복수 스타일 설정M
- - 다중 셀의 복수 스타일 설정M
- - 다중 셀의 스타일 제거M
- - 행의 스타일 설정M
- - 행의 스타일 확인M
- - 행의 스타일 제거M
- - 행의 복수 스타일 설정M
- - 행의 전체 스타일 확인M
- - 다중 행의 스타일 설정M
- - 다중 행의 스타일 제거M
- - 열의 스타일 설정M
- - 열의 스타일 확인M
- - 열의 스타일 제거M
- - 열의 복수 스타일 설정M
- - 열의 전체 스타일 확인M
- - 다중 열의 복수 스타일 설정M
- - 다중 열의 스타일 제거M
- - 짝수행 배경색 설정M
- - 짝수행 배경색 확인M
- - 행의 높이 확인M
- - empty 문구 설정M
- - empty 문구 반환M
- - empty 문구 스타일 설정M
- - empty 문구 스타일 확인M
- 행 데이터
- - 행 인덱스 설정M
- - 행 인덱스 확인M
- - 행 선택M
- - 드래그를 이용한 행 이동A
- - 다중 행 선택M
- - 행 선택 해제M
- - 선택행 인덱스 확인M
- - 그리드 선택 모드 설정M
- - 그리드 선택 모드 확인M
- - 전체 행의 선택 해제M
- - 이전 선택한 셀의 행 인덱스M
- - 전체 행 수M
- - 마지막 선택한 행 인덱스M
- - 선택행의 데이터 입력M
- - 선택행의 데이터 확인M
- - 체크된 행 인덱스M
- - 체크된 행의 데이터M
- - 지정한 행의 이벤트 실행M
- - 행 추가(마지막 행)M
- - 행 추가(선택한 행)M
- - 행 추가(데이터 포함)M
- - 행 삭제(마지막 행)M
- - 행 삭제(선택한 행)M
- - RowHeader 설정 여부M
- - RowHeader 설정 확인M
- - 마우스가 위치한 행 인덱스M
- - 행 데이터 이동M
- - 검색 데이터의 행 인덱스M
- - 그리드 전체 데이터 반환M
- - 화면상 전체 데이터 반환M
- - 합계 열 제외한 전체 데이터 반환M
- - 전체 행 개수 표시 설정M
- - 전체 행 개수 표시 설정 여부M
- - 조건에 해당하는 행 인덱스M
- - undo 정보 초기화M
- - redo 정보 초기화M
- - undo 정보 반환 확인M
- - 붙여넣기 제외 설정M
- - 붙여넣기 제외 설정 확인M
- 열 데이터
- - 열 인덱스 설정M
- - 열 인덱스 확인M
- - 이전 선택한 셀의 열 인덱스M
- - 전체 열 수M
- - 선택한 열의 RefM
- - 지정한 Ref의 인덱스M
- - 선택한 열의 타입M
- - 마우스가 위치한 열 인덱스M
- - 선택한 열의 ID 확인M
- - 선택한 열ID의 인덱스M
- - 열 데이터 이동M
- - 선택한 열의 포멧 설정 확인M
- - 선택 열 인덱스 확인M
- - 지정한 열의 disabled 설정M
- - 지정한 열의 disabled 확인M
- - Ref/Caption에 의한 열 인덱스M
- - 열 콤보 데이터 설정M
- - 열 콤보 데이터 확인M
- - 지정한 열의 사용자 속성 설정M
- - 지정한 열의 사용자 속성 확인M
- - 열 추가(마지막 열)M
- - 열 추가(선택한 열)M
- - 열 삭제(마지막 열)M
- - 열 삭제(선택한 열)M
- - 지정한 열 확장 설정M
- - 지정한 열 확장 설정값 확인M
- - 지정한 열 확장 속성 제거M
- - 마지막 열 확장 타입 설정M
- - 마지막 열 확장 타입 확인M
- - 붙여넣기 제외 설정M
- - 붙여넣기 제외 설정 확인M
- - 지정한 열의 다중 캡션 설정M
- - 지정한 열의 다중 캡션 설정 확인M
- - 지정한 열의 typeinfo 확인M
- - 지정한 열의 도움말 설정M
- - 지정한 열의 도움말 확인M
- - 지정한 열의 자동완성 데이터 변경M
- - 지정한 열 최소날짜 설정M
- - 지정한 열 최소날짜 반환M
- - 지정한 열 최대날짜 설정M
- - 지정한 열 최대날짜 반환M
- - 현재 시점 기준 컬럼들의 설정 정보 확인M
- - 지정한 열 최대문자수 설정M
- - 지정한 열 최대문자수 반환M
- 셀 데이터
- - 셀에 데이터 입력M
- - 셀의 데이터 확인M
- - 콤보의 라벨 데이터 확인M
- - 셀의 비활성화 설정M
- - 셀의 비활성화 확인M
- - 셀의 툴팁 설정M
- - 셀의 툴팁 확인M
- - 셀 선택M
- - 셀 선택 해제M
- - 다중 셀의 선택M
- - 다중 셀의 선택 해제M
- - 지정한 셀의 이벤트 실행M
- - 지정한 라디오 버튼 선택M
- - 편집모드 활성화M
- - 편집모드 종료M
- - 편집모드 여부 확인M
- - 데이터 변경 전 셀 데이터 반환M
- - 그리드 하단 셀 정보 설정 M
- - 그리드 하단 셀 정보 반환 M
- - 그리드 하단 셀의 값 반환 M
- - 데이터 붙여넣기 형식 설정M
- - 데이터 붙여넣기 형식 설정 반환M
- - 복사된 데이터 갱신M
- - 갱신된 데이터 반환M
- - 셀 포맷 설정M
- - 셀 포맷 반환M
- - 셀 단위 붙여넣기 제외 설정M
- - 셀 단위 붙여넣기 제외 여부M
- 파일 다운로드
- 파일 업로드
- 숨기기
- 상태정보
- 정렬
- 필터링
- 페이징
- 소계 및 합계
- 트리
- 그룹핑
- 그리드 추가 기능
- - 그리드 jsonref 값 반환M
- - 컨텍스트 메뉴 UI 숨김M
- - 컨텍스트 메뉴 UI 표시M
- - 그리드 parentid 값 반환M
- - 그리드 전체 원본 데이터 반환M
- - 그리드 전체 원본 데이터 변경M
- - 선택된 행을 원본데이터로 변경M
- - 그리드 잠금 설정M
- - 그리드 실행취소M
- - 그리드 실행취소 후 재실행M
- - 그리드 숨김M
- - 그리드 보여주기M
- - 드래그 앤 드롭M
- - 드래그 한 셀 인덱스 반환M
- - hidden 열 포함 여부 설정M
- - hidden 열 포함 여부 확인M
- - 툴팁 지연 속도 설정M
- - 툴팁 지연 속도 반환M
- - 스크롤 트랙 이동 지연 설정M
- - 스크롤 트랙 이동 지연 반환M
- - 스크롤 트랙 클릭 이동 개수 설정M
- - 스크롤 트랙 클릭 이동 개수 반환M
- - 선택한 셀 데이터 복사 M
- - 선택한 셀 데이터 붙여넣기 M
- - 선택한 영역 데이터 붙여넣기 A
- - 전체 영역 스타일/상태 삭제 M
- - 데이터 영역 스타일/상태 삭제 M
- 개인화 설정
- 이벤트
- 커스텀 이벤트
- - 복사 이벤트
- - 붙여넣기 이벤트
- - 데이터 변경 이벤트
- - 데이터 입력 이벤트
- - checkbox 이벤트
- - 드래그 시작점 이벤트
- - 드래그 종료점 이벤트
- - 버튼 클릭 이벤트
- - 스크롤 이벤트
- - refresh() 실행 전 이벤트
- - refresh() 실행 후 이벤트
- - rebuild() 실행 후 이벤트
- - rebuild() 실행 전 이벤트
- - resize() 실행 전 이벤트
- - resize() 실행 후 이벤트
- - 행 포커스 이동 시 이벤트
- - 열 포커스 이동 시 이벤트
- - 셀 영역 마우스 포커스 이벤트
- - 정렬 이벤트
- - 필터링 실행 전 이벤트
- - 필터링 실행 후 이벤트
- - 페이징 이벤트
- - Drag&Drop 이벤트
- - 열 너비 조절 후 이벤트
- - 드래그를 통한 행 이동 시 이벤트
- - 드래그를 통한 열 이동 시 이벤트
- - 트리 이벤트
- - 트리 선택 이벤트
그리드 라이브러리 IMPORT
SBGrid2.5설치 방법에 대한 가이드 입니다.STEP 1
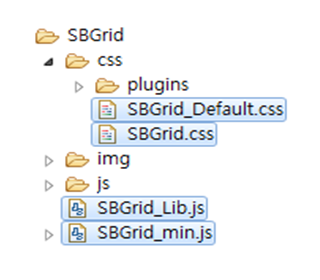
SBGrid Lib 구조
- SBGrid2.5 라이브러리는 "SBGrid" 라는 이름을 가진 디렉토리 형태로 제공됩니다.

STEP 2
SBGrid Lib IMPORT
- SBGrid2.5 라이브러리인 "SBGrid" 디렉토리의 경로를 설정 해야합니다.
- "SBGrid/css" 디렉토리 안에있는 "SBGrid.css", "SBGrid_default.css" 파일을 순서대로 링크 합니다
- "SBGrid" 디렉토리 안에 있는 "SBGrid_Lib.js","SBGrid_min.js" 파일들을 순서대로 등록해야 합니다.
<head>
//SBGrid v2.5 라이브러리("SBGrid"폴더)의 경로
<script language="javascript">
var SBpath = "./";
var SBtheme = "default" // 그리드 theme사용할 경우 선언
// SBDefault.js
var SBDefAttrPath = "../../" // 그리드 default속성 설정파일 사용할 경우 선언 (선택사항)
</script>
//SBGrid v2.5에서 사용하는 SBGrid.css, SBGrid_Default.css 파일 링크
<link href="./SBGrid/css/SBGrid.css" rel="stylesheet" type="text/css">
<link href="./SBGrid/css/SBGrid_Default.css" rel="stylesheet" type="text/css">
//SBGrid v2.5를 사용하기 위한 SBGrid_Lib.js, SBGrid_min.js ( ※반드시 등록 전에 SBPath를 먼저 설정해야 합니다. )
<script src="./SBGrid/SBGrid_Lib.js" type="text/javascript"></script>
// 그리드 default 속성 설정 파일을 SBDefAttrPath를 사용하지 않고 별도로 호출할 경우
// 반드시 Lib min 사이에 추가합니다.
<script src="/resouces/SBGrid/SBDefault.js" type="text/javascript"></script>
<script src="./SBGrid/SBGrid_min.js" type="text/javascript"></script>
//특정 JQuery 버전 사용 시 추가등록 ( ※반드시 SBGrid v2.5 라이브러리를 먼저 등록해야합니다. )
<script src="/jquery-1.11.1.min.js"></script>
</head>

